반응형

1. opacity 속성
div{
background-color : rgb(255,255,255); opacity : 0.5;
}2. rgba 속성
div{
background-color : rgb(255,255,255,0.5);
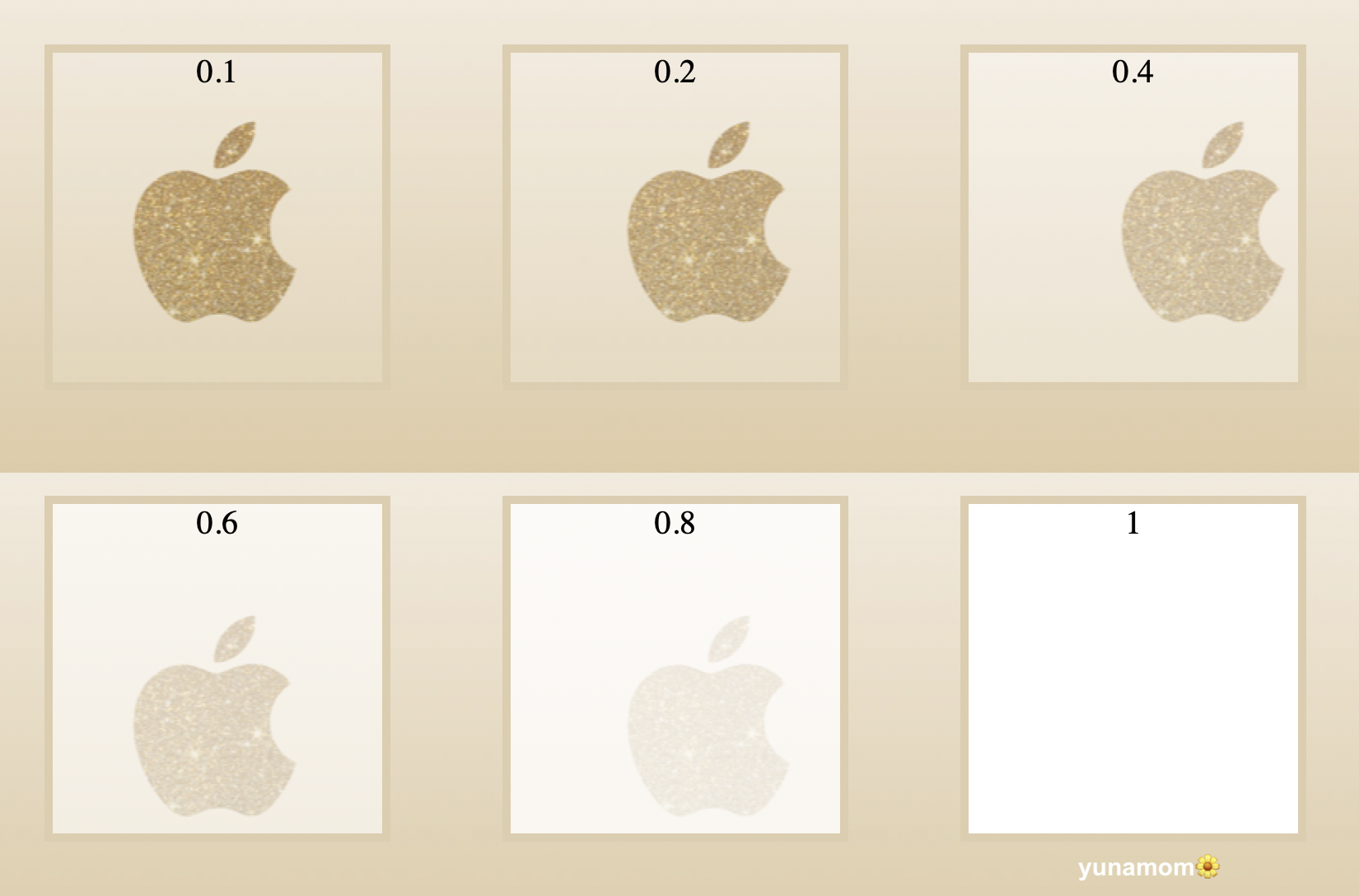
}div 태그의 투명도를 0 ~ 1의 값으로 설정할 수 있다. 0에 가까울수록 투명해진다.

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
body{
background-image: url(img/logo27.png);
}
div{
margin: 2rem;
width: 200px;
height: 200px;
border: 5px solid #decdad;
display: inline-block;
text-align: center;
font-size: 20px;
}
.test {background-color : rgb(255,255,255,0.1);}
.test2{background-color : rgb(255,255,255,0.2);}
.test3{background-color : rgb(255,255,255,0.4);}
.test4{background-color : rgb(255,255,255,0.6);}
.test5{background-color : rgb(255,255,255,0.8);}
.test6{background-color : rgb(255,255,255,1);}
</style>
</head>
<body>
<div class = "test">0.1</div>
<div class = "test2">0.2</div>
<div class = "test3">0.4</div><br>
<div class = "test4">0.6</div>
<div class = "test5">0.8</div>
<div class = "test6">1</div>
</body>
</html>300x250
'개발언어 > JS' 카테고리의 다른 글
| [JS] replace, replaceAll 사용방법 (0) | 2022.05.03 |
|---|---|
| [CSS] 이미지에 적용한 마우스 hover 효과들 (예시포함) (1) | 2022.04.17 |
| [CSS] background-repeat (배경 이미지 반복 여부) (0) | 2022.04.09 |
| [CSS] 컬러 차트 리스트 (0) | 2022.04.08 |
| [CSS] background-size (배경이미지 크기) (0) | 2022.04.08 |



